استفاده از کدهای کوتاه وردپرس در ابزارک ها
 کدهای کوتاه وردپرس به شما این امکان را می دهد که قابلیت های متنوعی به محتوای سایت خود اضافه کنید. در این مقاله نحوه استفاده از کدهای کوتاه وردپرس یا (shortcode) در ابزارک های کناری سایت را توضیح داده ایم.
کدهای کوتاه وردپرس به شما این امکان را می دهد که قابلیت های متنوعی به محتوای سایت خود اضافه کنید. در این مقاله نحوه استفاده از کدهای کوتاه وردپرس یا (shortcode) در ابزارک های کناری سایت را توضیح داده ایم.
کدهای کوتاه وردپرس چیست؟
کدهای کوتاه وردپرس این امکان را فراهم می کند که آیتم های داینامیک مانند فرم های تماس، جداول و… را به مکان های مختلف سایت مانند نوشته ها، برگه ها ، سایدبارها (نوارهای کناری) و… اضافه کنید.
اما چگونه می توان از کدهای کوتاه وردپرس در ابزارک های نوارکناری سایت استفاده کنید؟
روش اول : اضافه کردن کدهای کوتاه وردپرس در نوارکناری سایت با استفاده از ابزارک متنی
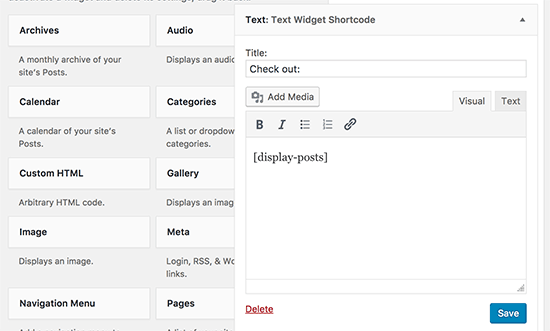
در ابتدا باید می بایست به قسمت نمایش >>> ابزارک ها در پیشخوان مدیریتی وردپرس رجوع کرده و ابزارک متنی را به صورت کشیدن و رهاکردن (drag & drop) نوارهای کناری سایت اضافه کنید. سپس کد کوتاه مدنظر خود را درون ابزارک قرار دهید.

فراموش نکنید که در انتها حتماً بر روی گزینه “ذخیره” کلیک کنید تا تنظیمات ذخیره شوند.
هم اکنون می توانید به سایت خود رجوع کرده و نحوه عملکرد کد کوتاهی که به سایت اضافه کرده اید را مشاهده کنید.
روش دوم : اضافه کردن کدهای کوتاه وردپرس در نوارکناری سایت با استفاده از ابزارک HTML
برخی مواقع ممکن است کد کوتاهی مدنظر شما به صورت کد HTML باشد و در این حالت ابزارک متنی وردپرس ممکن است به درستی عمل نکند. در این حالت می بایست از ابزارک HTML وردپرس استفاده کنید.
به صورت پیش فرض ، کدهای کوتاه در وردپرس امکان اجراشدن در ابزارک های HTML را ندارند. برای تغییر این مورد می بایست کد زیر را در فایل functions.php قالب اضافه کنید.
add_filter( 'widget_text', 'do_shortcode' );
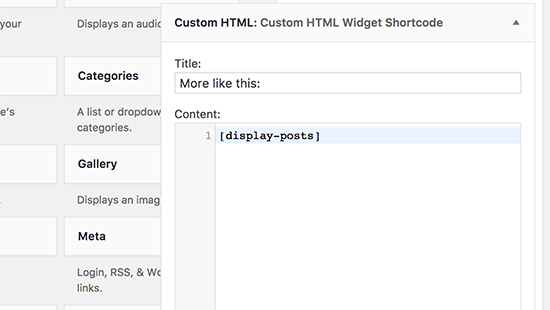
پس از افزودن این کد، می توان ابزارک Custom HTML را به نوارابزار کناری سایت اضافه کرد و کدکوتاه مدنظر خود قرار داد.

در این مورد نیز فراموش نکنید که در انتها می بایست بر روی گزینه “ذخیره” کلیک کنید تا تنظیمات ذخیره شوند.
سپس به سایت خود رجوع کرده و نحوه عملکرد کد کوتاهی که به سایت اضافه کرده اید را مشاهده کنید.
امیدواریم که این آموزش به شما در نحوه استفاده از کدهای کوتاه وردپرس در نوارکناری سایت مفید واقع شود.







ارسال دیدگاه :